Мини-гайд по созданию и редактированию топиков.
Всем привет) Решила привнести немного пользы в блоги, т.к. вижу, что многие спрашивают… Надеюсь, будет кому-нибудь полезно. Не все же мне полезности тырить))
Итак, представляю вниманию новичков (особенно той части, что ПОКА ЧТо не очень дружит с интернетом и всякими там штуками) небольшое руководство по созданию и редактированию топиков на форуме.
Для удобства запилила кликабельное содержание, т.к. пост длинный.
2. Заголовок топика
3. Текст
4. Инструменты редактирования:
Группа размера текста — H4 H5 H6
Группа стиля текста
Цитирование
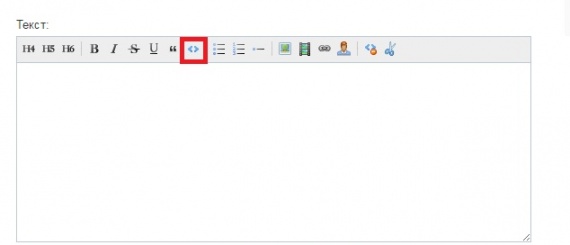
Тег отображения кода
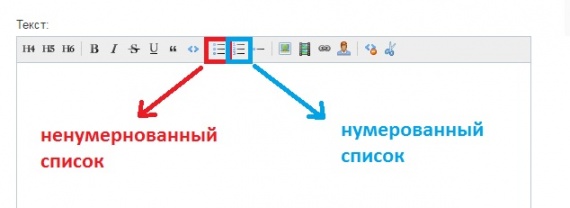
Списки
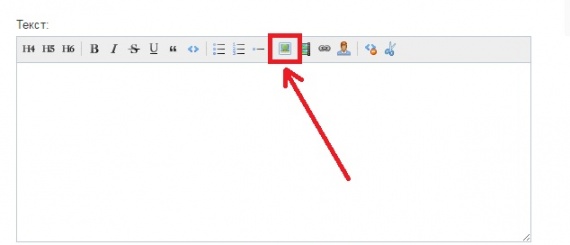
Добавление картинки
Загрузка видео
Вставить пользователя
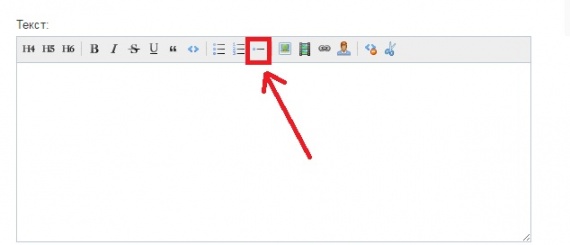
Кат или ножницы
5. Перед публикацией

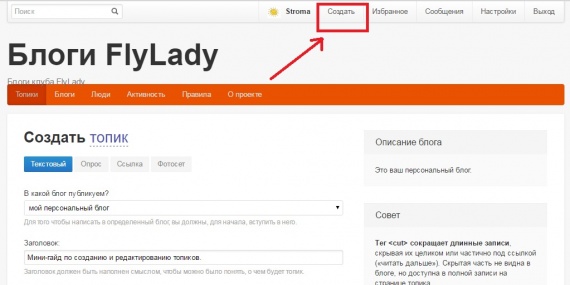
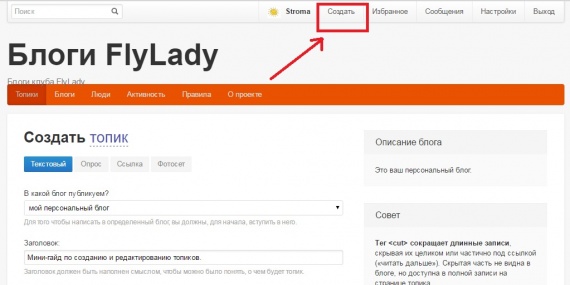
Вверху чуть справа находим кнопку Создать, нажимаем на нее и выбираем нужный раздел (например, топик — стандартная запись).

Как пользоваться?
Выделяем нужный кусочек текста (как выделять: ставим курсор мыши в нужное место, зажимаем левую кнопку мыши и тянем мышь, выделяя нужный кусок)
и тыкаем H4 (или H5 или H6).
Вокруг текста появятся такие треугольные скобки (для примера на картинке это место подчеркнуто зеленой линией).
Внимание! В режиме создания топика реальный размер букв не изменится. Вся красота будет видна либо после публикации либо в режиме предпросмотра (об этом ниже).
I — курсив
S —перечеркнутый
U — подчеркнутый

Как пользоваться?
Выделяем нужный кусочек текста и тыкаем в нужную кнопку полоске редактирования (B, I, S или U)

Выглядеть это будет так:

Смотрим картинку:

красный — ненумерованный список (просто точечки),
Список покупок:
синий — нумерованный список (1, 2, 3 и т.д.)
Список покупок:
Как пользоваться?
Например, нам нужно создать ненумерованный список.
Клацаем по кнопке «ненумерованный список» и видим такую картину:
Вписываем нужное слово МЕЖДУ тегами вот так:
Чтобы добавить новый пукнт списка, нажимаем на кнопку «пункт списка» столько раз, сколько пунктов списка планируем:

Видим такую картину:
Вписываем нужные слова:
Аналогично с нумерованным списком (циферки система проставляет автоматически, так что нужно просто вписывать пункты без цифер 1, 2, 3...)
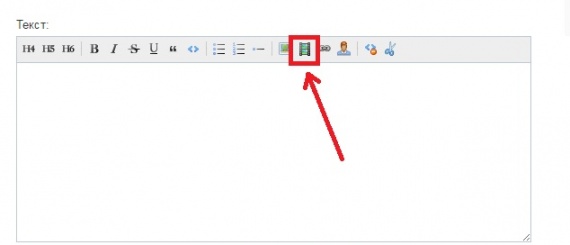
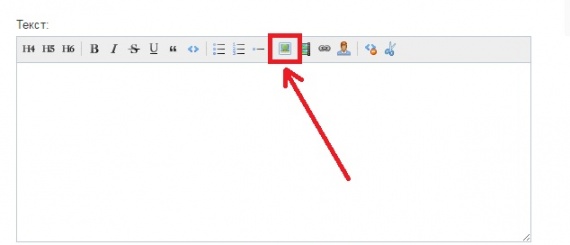
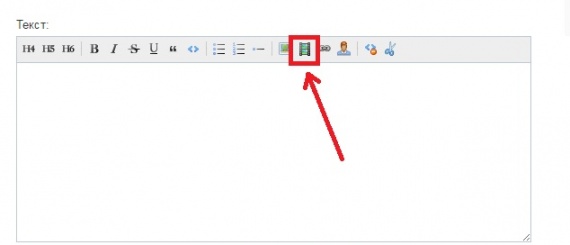
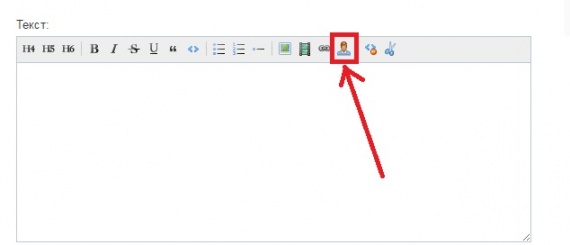
Чтобы добавить картинку в топик, ставим курсор мыши в нужное место и клацаем сюда:

Есть 2 варианта загрузки: с компьютера и с интернета.
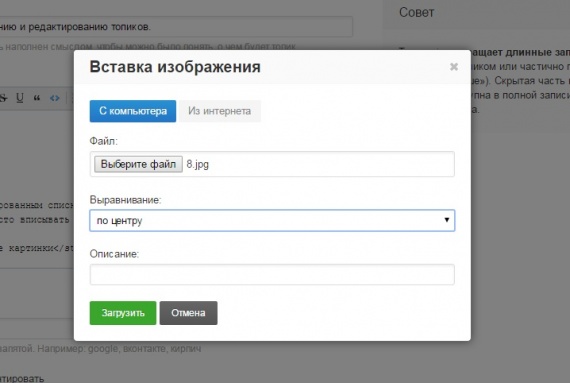
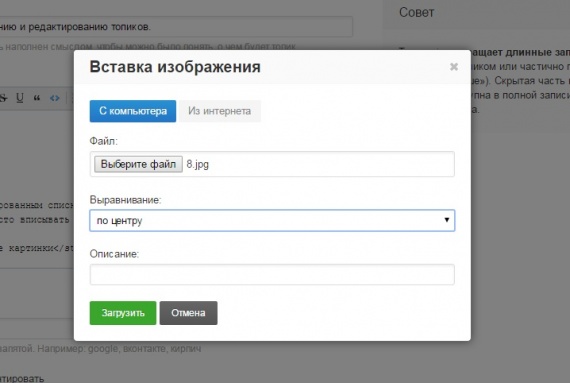
С компьютера:

Жмем выбрать файл и находим у себя в компе нужную картинку.
Настраиваем выравнивание картинки в тексте (слева, справа, по центру).
По желанию можно написать пару слов в описание картинки (когда впоследствии наведешь на картинку — появится этот всплывающий текст).
Жмем загрузить.
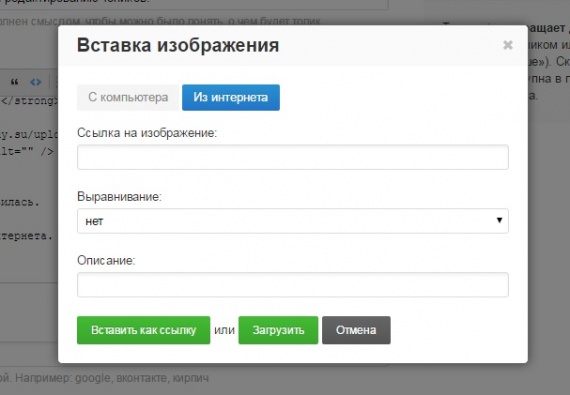
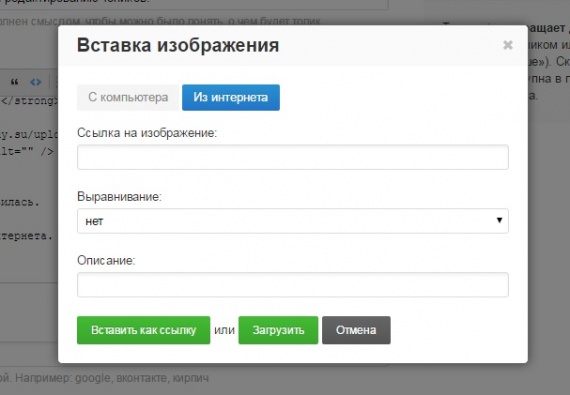
Второй вариант — из интернета.

В строку ссылка на изображение вставляем ссылку на картинку из интернета, редактируем выравнивание и описание и выбираем: оставить картинку как ссылку (т.е. читатель нажмет на ссылку в тексте и сам перейдет на картинку) или загрузить ее напрямую (т.е. картинка будет видна как в первом варианте).

Клацаем на кнопку «видео» и вставляем в поле прямую ссылку на видео.
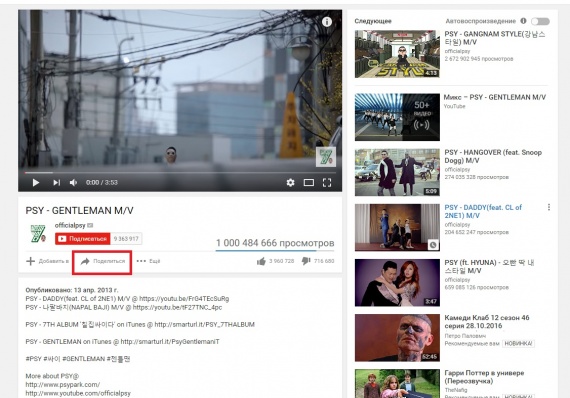
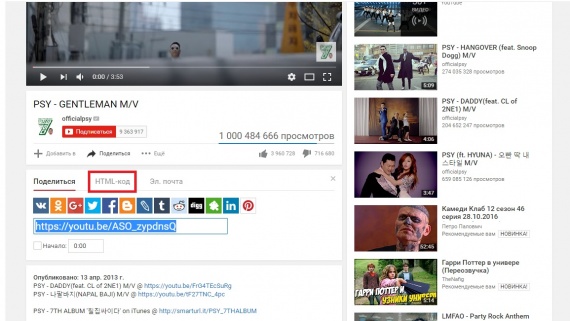
Как добавить видео, чтобы в тексте было такое окошко:
(взяла первое попавшееся топовое видео с ютуба)
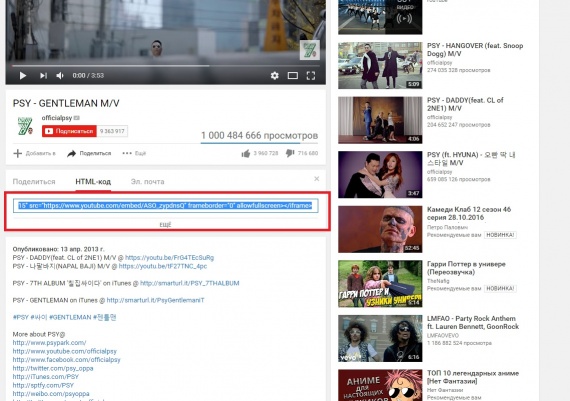
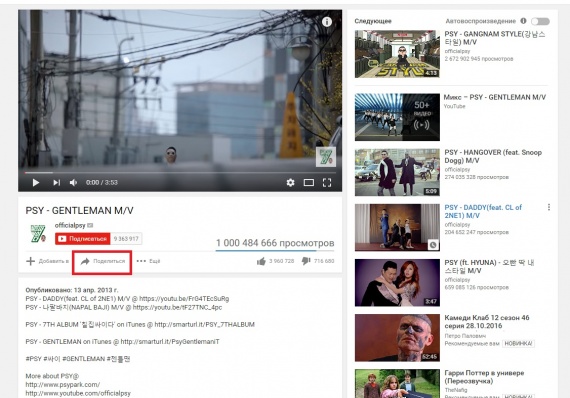
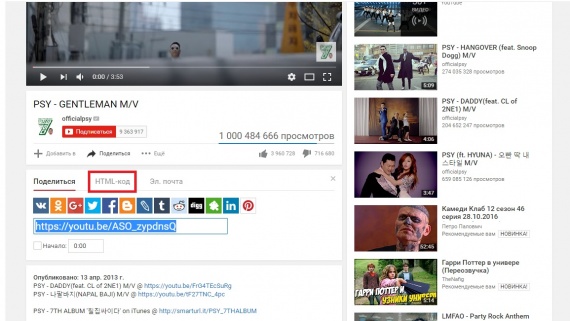
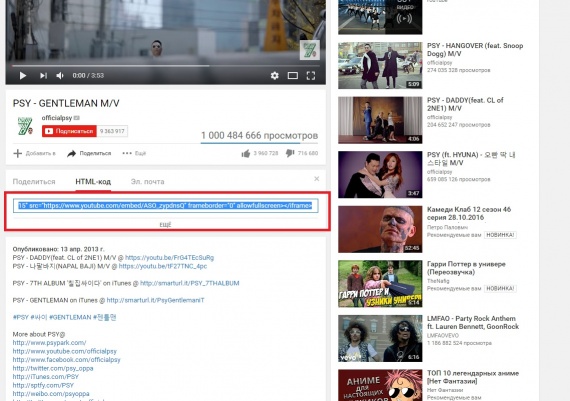
Под видео жмем поделиться ---> HTML-код ---> копируем предложенный код и вставляем в нужном месте вашего топика.




Как выглядит (ник выбрала случайно, по последнему комментарию в ленте):
koliri
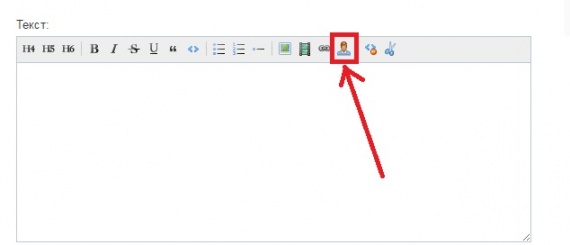
Как пользоваться:
Кликаем на кнопку добавить пользователя и вводим в строку ник нужного вам пользователя.

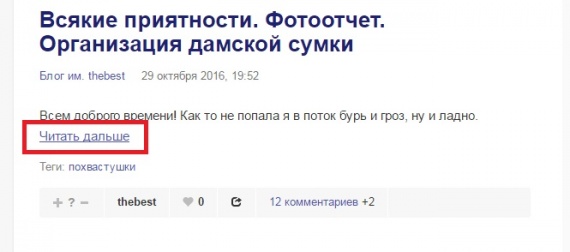
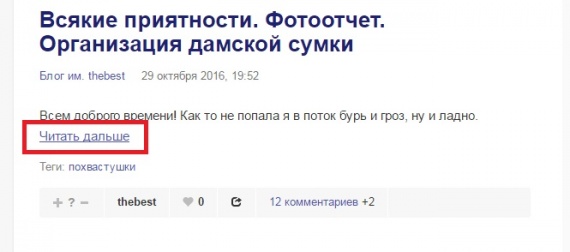
Тег, который позволяет при показе вашего топика визуально обрезать его, скрыв самую интересную часть под загадочным Читать дальше

Если у вас длинный топик или обилие картинок, этот тег нужно использовать обязательно (иначе будет ата-та-та от модера блогов).
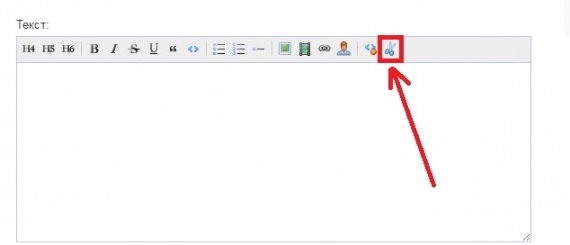
Как пользоваться:
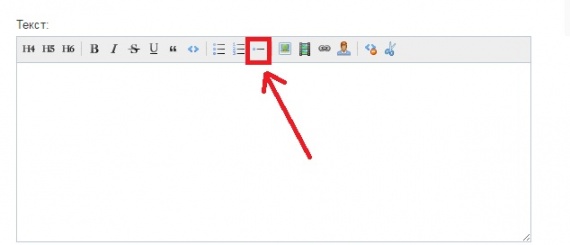
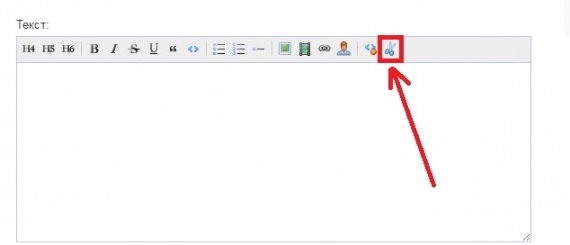
в нужном месте текста (обычно после первого абзаца) ставим курсор мыши и жмем на ножницы.
В тексте должна появиться такая строка:
Для продвинутых пользователей:
Если вы хотите заменить банальное «читать далее» на другую интригующую надпись, вставляем такой кусок кода:
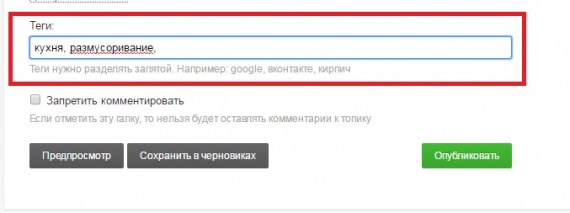
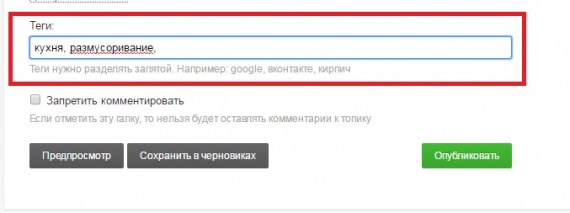
Чтобы ваш топик было легче найти другим пользователям, пишем теги через запятую. Если какой-то тег из автопоиска совпадает с вашим, кликните по нему.

Запретить комментировать:
Ставим галочку, если хотим запретить комментировать ваш топик другим пользователям.
Предпросмотр:
Позволяет посмотреть, как будет выглядить ваш топик со всеми редактированиями и картинками в опубликованном виде.
Сохранить в черновиках:
Если вы хотите сохранить свой топик только себя — сохраняем в черновиках. Чтобы в них попасть — жмем создать топик и выбираем черновики (справа)
Чтобы опубликовать ваше творчество, жмем зеленую кнопка справа внизу — опубликовать.
P.S. Спасибо за внимание, надеюсь этот гайд будет кому-нибудь полезен. Если что-то непонятно — задавайте вопросы, отвечу по мере своих сил)
Итак, представляю вниманию новичков (особенно той части, что ПОКА ЧТо не очень дружит с интернетом и всякими там штуками) небольшое руководство по созданию и редактированию топиков на форуме.
Для удобства запилила кликабельное содержание, т.к. пост длинный.
Содержание:
1. Как создать свой топик2. Заголовок топика
3. Текст
4. Инструменты редактирования:
Группа размера текста — H4 H5 H6
Группа стиля текста
Цитирование
Тег отображения кода
Списки
Добавление картинки
Загрузка видео
Вставить пользователя
Кат или ножницы
5. Перед публикацией
1. Как создать свой топик (обычную запись в личном блоге)?

Вверху чуть справа находим кнопку Создать, нажимаем на нее и выбираем нужный раздел (например, топик — стандартная запись).
2. Заголовок топика.
Как крайне справедливо написано по умолчанию:заголовок должен быть наполнен смыслом, чтобы можно было понять, о чем будет топик.
3. Текст.
Вписываем необходимый текст и приступаем к обязательному редактированию.4. Инструменты редактирования (слева направо)
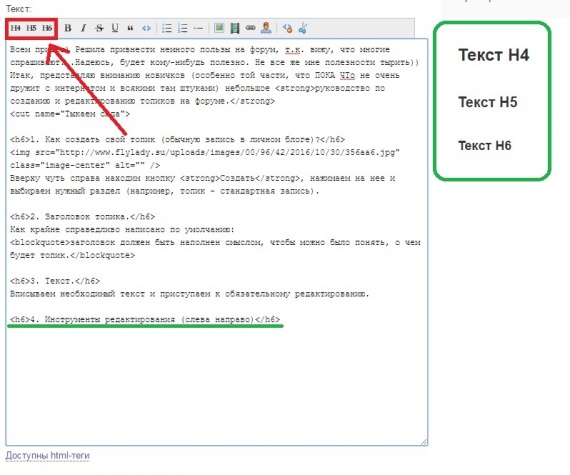
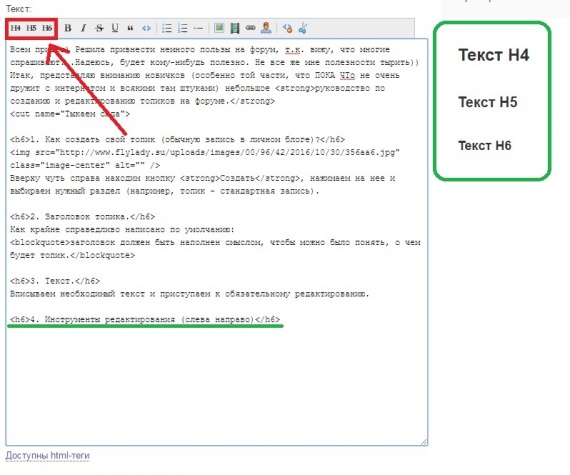
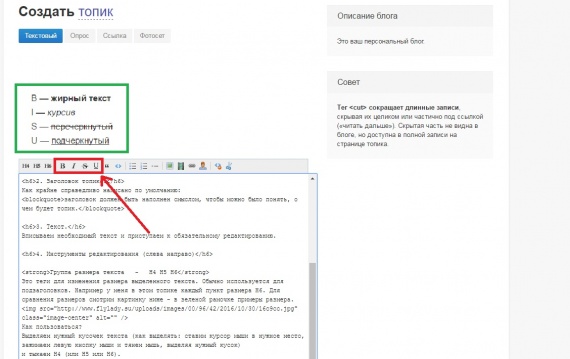
Группа размера текста — H4 H5 H6
Это теги для изменения размера выделенного текста. Обычно используется для подзаголовков. Например у меня в этом топике каждый пункт размера H6. Для сравнения размеров смотрим картинку ниже — в зеленой рамочке примеры размера.
Как пользоваться?
Выделяем нужный кусочек текста (как выделять: ставим курсор мыши в нужное место, зажимаем левую кнопку мыши и тянем мышь, выделяя нужный кусок)
и тыкаем H4 (или H5 или H6).
Вокруг текста появятся такие треугольные скобки (для примера на картинке это место подчеркнуто зеленой линией).
Внимание! В режиме создания топика реальный размер букв не изменится. Вся красота будет видна либо после публикации либо в режиме предпросмотра (об этом ниже).
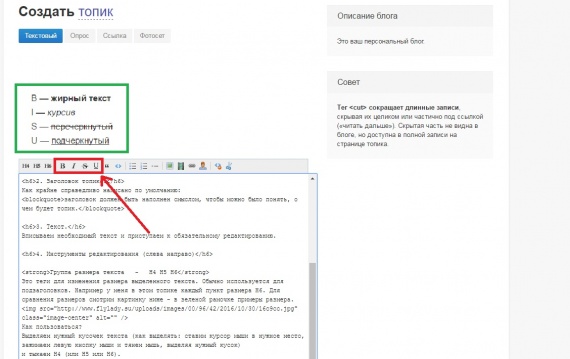
Группа стиля текста
B — жирный текстI — курсив
S —
U — подчеркнутый

Как пользоваться?
Выделяем нужный кусочек текста и тыкаем в нужную кнопку полоске редактирования (B, I, S или U)
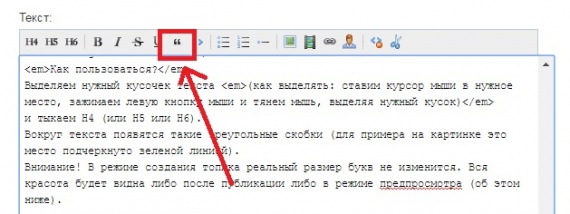
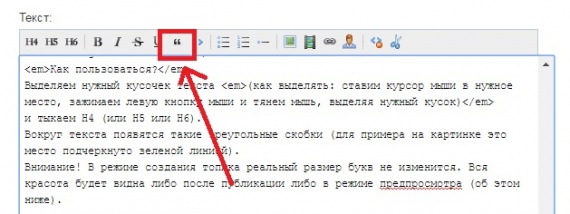
Цитирование
Если хотим выделить красиво цитату, выделяем нужный кусок текста и тыкаем в значок "
Выглядеть это будет так:
Красивая цитата...
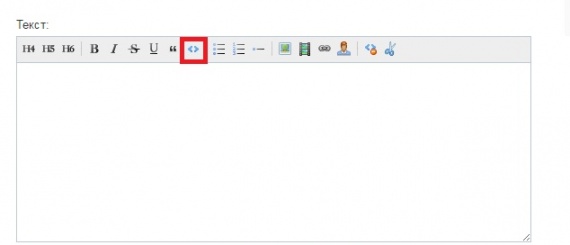
Тег отображения кода
Тег предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Если вы вдруг захотите с кем-то поделиться кусочком кода, но не хотите привести его в действие, нужно выделить нужный кусок кода и нажать на кнопку
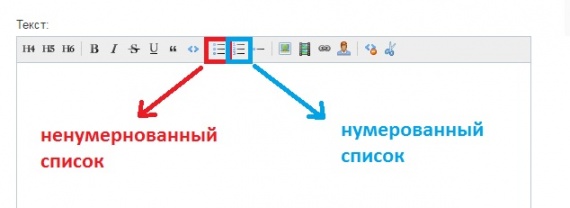
Списки
Для создания есть 2 основных кнопки (тега).Смотрим картинку:

красный — ненумерованный список (просто точечки),
Список покупок:
- Картошка
- Хлеб
- Молоко
синий — нумерованный список (1, 2, 3 и т.д.)
Список покупок:
- Картошка
- Хлеб
- Молоко
Как пользоваться?
Например, нам нужно создать ненумерованный список.
Клацаем по кнопке «ненумерованный список» и видим такую картину:
<ul>
<li></li>
</ul>
Вписываем нужное слово МЕЖДУ тегами вот так:
<ul>
<li> картошка </li>
</ul>
Чтобы добавить новый пукнт списка, нажимаем на кнопку «пункт списка» столько раз, сколько пунктов списка планируем:

Видим такую картину:
<ul>
<li></li>
<li></li>
<li></li>
</ul>
Вписываем нужные слова:
<ul>
<li>картошка</li>
<li>молоко </li>
<li>хлеб</li>
</ul>
Аналогично с нумерованным списком (циферки система проставляет автоматически, так что нужно просто вписывать пункты без цифер 1, 2, 3...)
Добавление картинки
Чтобы добавить картинку в топик, ставим курсор мыши в нужное место и клацаем сюда:

Есть 2 варианта загрузки: с компьютера и с интернета.
С компьютера:

Жмем выбрать файл и находим у себя в компе нужную картинку.
Настраиваем выравнивание картинки в тексте (слева, справа, по центру).
По желанию можно написать пару слов в описание картинки (когда впоследствии наведешь на картинку — появится этот всплывающий текст).
Жмем загрузить.
Второй вариант — из интернета.

В строку ссылка на изображение вставляем ссылку на картинку из интернета, редактируем выравнивание и описание и выбираем: оставить картинку как ссылку (т.е. читатель нажмет на ссылку в тексте и сам перейдет на картинку) или загрузить ее напрямую (т.е. картинка будет видна как в первом варианте).
Загрузка видео

Клацаем на кнопку «видео» и вставляем в поле прямую ссылку на видео.
Как добавить видео, чтобы в тексте было такое окошко:
(взяла первое попавшееся топовое видео с ютуба)
Под видео жмем поделиться ---> HTML-код ---> копируем предложенный код и вставляем в нужном месте вашего топика.



Вставить пользователя
Позволяет вставить пользователя блога, чтобы на него можно было кликнуть и перейти на его страницу здесь.
Как выглядит (ник выбрала случайно, по последнему комментарию в ленте):
koliri
Как пользоваться:
Кликаем на кнопку добавить пользователя и вводим в строку ник нужного вам пользователя.
Кат или ножницы

Тег, который позволяет при показе вашего топика визуально обрезать его, скрыв самую интересную часть под загадочным Читать дальше

Если у вас длинный топик или обилие картинок, этот тег нужно использовать обязательно (иначе будет ата-та-та от модера блогов).
Как пользоваться:
в нужном месте текста (обычно после первого абзаца) ставим курсор мыши и жмем на ножницы.
В тексте должна появиться такая строка:
<cut>
Для продвинутых пользователей:
Если вы хотите заменить банальное «читать далее» на другую интригующую надпись, вставляем такой кусок кода:
<cut name="Интригующая надпись">
5. Перед публикацией
Теги:Чтобы ваш топик было легче найти другим пользователям, пишем теги через запятую. Если какой-то тег из автопоиска совпадает с вашим, кликните по нему.

Запретить комментировать:
Ставим галочку, если хотим запретить комментировать ваш топик другим пользователям.
Предпросмотр:
Позволяет посмотреть, как будет выглядить ваш топик со всеми редактированиями и картинками в опубликованном виде.
Сохранить в черновиках:
Если вы хотите сохранить свой топик только себя — сохраняем в черновиках. Чтобы в них попасть — жмем создать топик и выбираем черновики (справа)
Чтобы опубликовать ваше творчество, жмем зеленую кнопка справа внизу — опубликовать.
P.S. Спасибо за внимание, надеюсь этот гайд будет кому-нибудь полезен. Если что-то непонятно — задавайте вопросы, отвечу по мере своих сил)
10 комментариев
Спасибо!
Выведу на первую страницу — полезная информация для многих.
Как выглядит строка в содержании:
Где вместо значения 1 может быть любая цифра или набор английских букв. Я нумерую по порядку, чтобы не запутаться.
В нужном месте текста, куда должна вести ссылка, вставляю такую строку:
значение между "" должно совпадать ( у меня «1»).
Соответственно вторая строка-ссылка такая: (по аналогии)
и переход по ней будет вести в то место в тексте, где я напишу такую строку:
Будем учиться.